- 技術書典6にサークル参加します
- 配置
- 配布形態
- 表紙について
- 執筆体制
- 「はじめに」と「第1章」を公開します
- はじめに
- 第1章 僕らは何度も失敗してきた
- 最後に
- 余談:かんたん後払いアプリのメンテナしてます
技術書典6にサークル参加します
4/14に開催される技術書典6にサークル参加することになりました。
前回、前々回とReact Nativeの本を出してきましたが、今回は少し毛色を変えて、お金の本を出すことにしました。タイトルは「これでカンタン! ITエンジニアが実践するキャッシュレス時代の資産管理」です。
フィンテック関連ということで技術の本を謳っていますが、中身は ユーザーとしてマネーフォワードをがっつり使った人間の事例を紹介するぜ! という、プログラムが1行も出てこない読み物です。

興味を持った方はサークルチェックをお願いします。
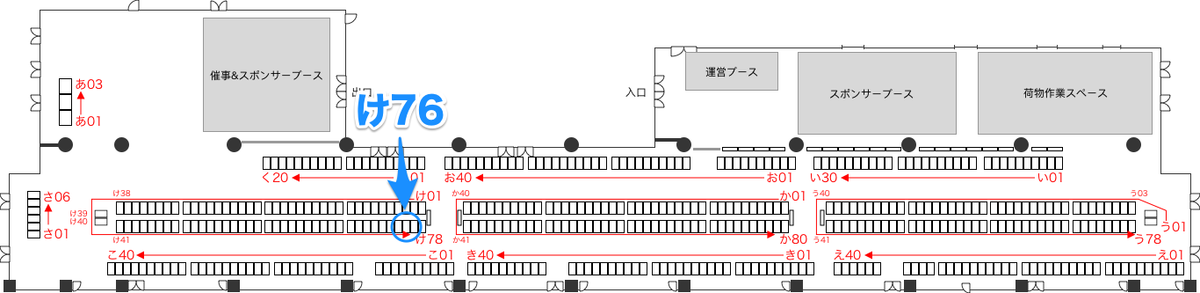
配置
け76にいます。周りに知り合いがいなさそうでビクビクしています。

配布形態
| あれ | これ |
|---|---|
| サイズ | B5 |
| ページ数 | 52ページ |
| 頒布価格 | 1000円(おつりオペレーションを極限まで軽くしたかった) |
| 発行部数 | 150部(後日BOOTHとKindleで電子版を販売予定) |
| 決済手段 | 現金、公式かんたん後払い、Kyash、Pixiv Pay、クレジットカード(Square Readerが間に合えば) |
キャッシュレスと名のつく本で現金決済を中心にするわけには行かないということに、初稿を書き終えてから気が付いてしまった俺たちは。本当はCoineyでタッチ決済までサポートしたかったのですが、審査に時間がかかりそうなのでパスしました。
表紙について
今回も妻に作ってもらいました。各種キャッシュレス決済サービスが、マネーフォワードに集約されていくイメージです。鉄道網っぽくしました。
「情報の流れ」は東京メトロっぽく、「お金の流れ」はJRっぽくしてあります。伝われ。
執筆体制
今回は、社内でいつも資産管理の相談に乗ってもらっている、同僚であり友人のフロントエンドエンジニア、@_yukikayukiさんに声をかけて、紙面の8割方を書いてもらいました。なかざんは「はじめに」と「第1章 僕らは何度も失敗してきた」でエモ散らかす部分だけを担当して、あとは編集に徹しています。
自分が読みたい記事を書けそうな人に声をかけて書いてもらうムーブを、試験的に実施してみた形です。私のハンドリングがド下手だったので、@_yukikayukiさんにはめちゃくちゃ迷惑をかけた気がします(ごめんね)。
「はじめに」と「第1章」を公開します
そんなわけで、私が書いた部分は特に新しい情報もなく、単に対象読者と心を1つにするためにエモ散らかした儀式的なものでしかないので、この場を借りて事前公開します。
これで興味を持ってくれた方は、技術書典当日にお会いしましょう。150部刷っていくので、まあ売り切れることはないでしょう(フラグ)。当日来れない方は、後日このブログでアナウンスするはずのBOOTH/Kindle版電子書籍をご覧ください。
はじめに
本書は、いかに最小限の努力で、自分の家計や資産を可視化するか、という課題についての知見を共有するための本です。
2010年代の日本では、インターネットやアプリを活用した資産管理であったり、現金を必要としない決済手段(いわゆるキャッシュレス決済)が広く普及しました。これらは金融のためのテクノロジー=フィンテック(FinTech)と呼ばれ、ITエンジニアに人気の事業領域のひとつになっています。 お金は現代社会で生きるために必要なものです。それを扱うフィンテック分野のサービスは、やはり、市井の人々のために作られています。特別なスキルや地位を持った人のためのものではなく、普通の人のためのものです。
しかし、いくら使用者を限定しないとしても、インターネットサービスは、あくまでも道具です。道具とは、その道具が解決できる課題を解決するために使ったときだけ、私たちに恩恵を与えてくれます。まな板で肉を切っても、包丁を肉の下に敷いても、十分な機能が発揮できないのは想像できますね。道具の恩恵を受けるためには、道具の使い方を学ばなくてはいけません。
さて、フィンテックはITエンジニアのためのものではありませんが、ITエンジニアは「インターネットサービスがどのような使い方を想定して生み出されたのか」を察する能力には、ある程度長けています。また、裏側で使われている技術に察しがつけば、フィンテックの各種インターネットサービスを「詐欺かもしれない怪しいアプリ」ではなく、「現代の高度な技術によって実現された便利な道具」として、迷いなく導入する精神性も持っています。加えて資産管理やキャッシュレス決済への関心が高ければ、フィンテックを使いこなすための素養は高いといえるでしょう。
本書では、ITエンジニアである友人の@_yukikayukiが実践している、資産管理やキャッシュレス決済の活用手法について、 書かれたものです。彼は家計簿レベルの管理だけではなく、金融方面の資産についても、無理なく可視化して管理できるようにしています。もちろん、彼も(筆者も)会計や資産運用のプロフェッショナルではないので、そういった分野におけるベストプラクティスをご紹介することはできません。それでも、現代の多様な道具たちを、どんな目的で扱い、どう組み合わせるかという知見は、そこに打つ手が思いつかない人にとっては一定の価値があると考え、筆を取ってもらった次第です。
それでは、現代のITを駆使した資産管理について見ていきましょう。
本書が想定する読者
- 現在家計簿をつけていないが、お金の流れが見えるようになりたい方
- 現在家計簿をつけているが、他の人がどうやっているのか知りたい方
- 過去に家計簿をつけていたことがあるが、日々増えていくレシートを記入・入力していくのが面倒になって諦めてしまった方
免責事項
本書に記載された内容は、情報の提供のみを目的としています。 したがって、本書を用いた家計管理、資産運用は、 必ずご自身の責任と判断によって行ってください。 これらの情報による家計管理、資産運用の結果について、 著者はいかなる責任も負いません。
第1章 僕らは何度も失敗してきた
エンジニアが改善の話をするのは、そこに課題があるからです。本書ではどんなことを課題として扱うのか、一緒に見ていきましょう。
まず、本章では、キャッシュレス導入以前の筆者が、どんな挫折をしてきたのかをお話しします。家計簿を付けるのが上手な読者の方には、やる気のないやつの泣き言にしか見えないと思います。残念ながら、この本は「やる気のないやつがやる気のないまま家計管理ができるようになる」本なので、ご容赦ください。
家計簿の管理に失敗してきた
挫折の歴史の一丁目は、家計簿の管理です。進学や就職を理由に人生初の一人暮らしを始めたとき、家計簿を付けることにチャレンジした人は多いのではないでしょうか。結果はどうでしたか?
そのまま習慣を身につけることができた皆さん、おめでとうございます。
習慣を身に付けられなかった皆さん、筆者のお仲間です。よろしくお願いします。本項では皆さんと一緒に古傷をえぐりながら、課題をみつけていきましょう。
パソコンやスマホに家計簿アプリを入れたけど
流石に21世紀にもなって、若者がキャンパスノートで電卓を叩きながら家計簿を付けるという話もないですよね。元々がズボラな筆者ですから、実行するまでもなく挫折することが目に見えていました。
家計管理の最低ラインがExcelやGoogleスプレッドシート、もう少し便利にするなら、食費や水道光熱費といった費目が入力できるアプリを導入したいところです。
筆者は2005年に大学生になったとき、最初のチャレンジを始めました。当時はWindowsパソコンに家計簿アプリを入れていたと記憶しています。
さて、実際に管理を始めてみた筆者の前に立ちふさがったのはレシートの管理です。買い物をしたら、レシートを財布にしまっておいて、あとでアプリに手ずから入力します。
……筆者のようなズボラ野郎に、そんな作業が習慣化できるわけなかったんですね。みるみるうちに財布の中はレシートで溢れかえり、レシートを処理する気力が加速度的に減っていく悪循環が始まりました。

もうレシートを処理することは諦めているのに、データを捨てるわけにもいかず、ただただレシートを限界まで財布に溜め込んでは、あるタイミングで諦めて分厚いレシートを捨てる。そんな生活を、10年くらい続けました。
レシートを撮影できるようになったけど
社会人になってから、家計簿の管理をZaimに写した筆者は、素晴らしいソリューションに出会いました。レシートの撮影です。
写真でレシートを撮影すると、レシートに記載された項目が自動で入力される機能は、入力を面倒くさがる筆者にとって、福音であるように思えました。項目名の精度はなかなか難しいようでしたが、金額の読み取りについてはそんなに悪い精度でもなく、筆者は再びレシートとの戦いを志したのです。
……筆者のようなズボラ野郎に、そんな作業が習慣化できるわけなかったんですね(1項ぶり、2度目)。
確かに、レシートからデータを入力する作業は、手入力するよりは圧倒的に効率化されました。アプリに組み込まれたOCR技術を扱ってくださった方々には頭が上がりません。それでも、筆者は習慣化できなかったのです。
これは筋金入りのズボラであり、もうこの類のアプローチを習慣化するのは難しいな*1、と感じつつも、財布にレシートを溜め込む生活はやめられませんでした。
クレジットカードは怖い
家計簿の失敗は、決済手段にも波及します。通帳や財布の中にあるお金は、どのくらい有って、どのくらい足りないのか把握しやすくなっています。
一方で、クレジットカード決済は、単独ではどのくらい使ったのかを把握する方法が、あまり便利ではありません。Webサイトでログインすれば、クレジットカードの利用履歴を見ることは可能ですが、わざわざログインしてまで見に行きませんよね。
クレジットカード決済でもレシートはもらえるので、本当はそれを使って家計簿をつければよいのですが、それができないのは前項で述べたとおりです。
クレジットカードは持っているし、ネット通販ではとても便利に使えます。しかし、家計簿の管理が伴っていない状況での利用は、単に家計のブラックボックスを増やすだけです。

利用状況をリアルタイムで把握しづらいまま、クレジットカードを乱用するのは恐怖でしかないので、日常的な生活費の買い物に使うのは憚られます。
そんな具合で、クレジットカードとは距離を置きがちになっていました。
悪循環は続く
唯一購買履歴がデータ化されているクレジットカードは、履歴が見づらいせいで使う気にならない。
現金のデータはレシートにしかないけれど、レシートをデータ化するモチベーションはない。
それでも諦めきれなくてレシートは溜まる。溜まり続ける。
家計簿の管理が、どんどん遠ざかっていきます。
資産管理に失敗してきた
少し視点を広げて、家計の重要なファクターのひとつである、資産管理にも目を向けてみましょう。
人生を詰みづらくする上で、貯金、投資信託、株、FXなど、資産形成に取り組むのは大事なことです。インターネットの普及によって、個人が気軽に資産形成を始めるためのハードルは、極めて下がりました。筆者も、オンラインバンキングやオンライントレードの概念が現れてから早い段階で、アカウントを作成しています。
そんな中で、筆者はいくつかの失敗をしました。
オンライントレードの口座なんて滅多に開かない
まずは、オンライントレードの話をしましょう。
2000年代(いわゆるゼロ年代)に、デイトレード*2やスイングトレード*3が流行ったことがありました。この頃にオンライントレードのサービスにアカウントを開設した方は、多いのではないでしょうか。
しばらくやってみると分かるのが、そこそこマメな人でないと、デイトレードはおろか、スイングトレードも難しいということです。筆者は、だんだん飽きてきたのもあって、株を長期保有するスタイルに切り替えることになりました。
ここで問題になるのが、オンライントレードの口座を開かなくなるということです。株(や、2019年現在であれば仮想通貨など)は、値動きがあります。
おいくら万円の資産をそのとき持っているのか、という情報は、家計簿にとって意味のあるものです。しかし、それをいちいちWebサイトやアプリで確認して、家計簿につける習慣をもつことは、やっぱりこのズボラ野郎である筆者には、何よりも難しいことなのでした。
オンラインバンキングを開くのは振込のときだけ
オンラインバンキングは、私たちから記帳の手間を奪い去ってくれました。ズボラな人間には最高のツールです。
しかしながら、オンラインバンキングと同じく、残高を確認するモチベーションが少ないという問題が起きました。
口座がひとつしかないのであれば、ある程度頑張れるかもしれません。しかし、実際には、給与受け取り用の口座とは別に、実家との現金授受を行う口座があったり、さまざまな理由でいくつかの口座に資金が分散することがあります。
わざわざ家計簿にデータを反映させるためだけに、すべてのオンラインバンキングの口座を確認する手間はかけられません。
唯一のモチベーションとして、振り込みをするときだけは積極的にログインしますが、あまり頻度の多い作業ではありません。
でも、どの口座に、どのくらい残高があるのか、どのくらい貯蓄があるのかは、本当は知っているべきなのです。
どこにどんな口座があったかなんて、とうに忘れてしまった
資産形成をする上での管理作業は、オンライントレードやオンラインバンキングのおかげで、1990年代に比べて、格段に便利になったはずです。
しかし、やはり筆者はズボラなので、どこにどんな口座があったのかを、自分で覚えておくことができないのです。
なぜ失敗したのか
さて、ここまで失敗談というか、筆者のズボラっぷりをご覧いただきました。
どう考えても筆者に資産管理は向いていないのですが、ここまでチャレンジするのは、次の理念があるからです。
- 子供の学費や自身の老後のために、資産形成をするべきである
- 資産をはじめ、家計の状況は管理されるべきである
これらふたつのルールは、独り立ちした大人として、譲るわけにはいかないものです。しかしながら、同時に、認めなければならないことがあります。
私たちは資産管理のために手を動かしたくない!!!!!
このことから目を背けるべきではないのです。レシートの撮影なんかしたくないのです。家計簿アプリの現金残高と、財布の中身を照らし合わせるなんて、もう嫌です。いろんな口座に散らばった資産や負債を取りまとめて、バランスシートを作るのはいいことですが、それを自分で作りたいとは言っていません。
家計は管理されるべきです。意思決定は筆者自身が行うべきです。ですがそれは、データを集めて見やすくする作業を自分でやらなければならない、ということを意味しないのです。
そこから目を背けてしまっていたから、無為に失敗を続けてしまっていたのです。
そうだ、僕らは楽がしたい
筆者が本当にやりたかったことを整理してみると、次のふたつだけだったことがわかりました。
- 資産状況の把握
- 資産状況に対するアクション(投資, 節約, 資産売買, 負債解消の優先順位調整など)
前者は把握したいだけなので、それに付随するすべての事務作業は余計なものだ、と言い切ってしまいましょう。後者に必要なやる気やコストについては、今も昔も大きくは変わりません。ここはやるべきこととやりたいことが一致しているので、問題ありません。やる気でカバーできます。
ただでも慣れない資産管理という分野を扱うのですから、瑣末な事務作業に時間を使わず、意思決定に時間を使うべきです。
本書は、そんなふうに考えたITエンジニアたちが実践した、資産管理の方法の本です。
特別なスキルは必要ありません。なんなら、過分なやる気も必要ありません。2019年現在に存在する便利なツールを、本来の目的のままに組み合わせるだけです。
さあ、楽をしましょう。
本書の目指すところ
今回はマネーフォワード MEという株式会社マネーフォワードが提供する家計簿・資産管理サービスを利用し、キャッシュレス生活を行いながら、自動で家計簿を作成できる環境を作るまでを扱います。
最後に
第1章で書いたとおり、私は家計簿に関して、そこそこ悔しい思いをしてきました。近年のフィンテックの高まりや、良き友人を得たことにより、その悔しさはだいぶ報われてきています。
もし、今でも悔しい思いをしている人がいれば、この本を読んで、何かの道しるべにしてもらえれば幸いです。
今回も最高の技術書典にしような! Enjoy!
余談:かんたん後払いアプリのメンテナしてます
今回もかんたん後払いのアプリを担当しました。これはマネーフォワード MEに連携されないのが残念だけど、頑張ってメンテしたから、みんな使ってくれよな!