来る9月21日(金)に「たった1日で基本が身に付く! Androidアプリ開発超入門」という本が技術評論社さんから出ることになりました。電子書籍版もあります。

たった1日で基本が身に付く! Androidアプリ開発超入門
- 作者: 中川幸哉
- 出版社/メーカー: 技術評論社
- 発売日: 2018/09/21
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
人生初の商業向け単著です! しんどかった。世の中の単著erの皆さんすごい。
いろいろ思い出があるので、出版にあたってのあれこれを書いてみようと思います。
どんな本なの?
プログラミング未経験者やAndroid未経験者の方が、本の内容で手を動かしながら(いわゆる「写経」をしながら)Java言語やAndroid Studioの使い方を学んでいく本です。
初学者向けの本にするにあたって、次の3点を工夫しています。
- Android Studioを日本語化して、できるだけ解説に英語が出てこないようにする
- Java言語についての解説は最低限にする
- レイアウトはGUIエディターのみで行う
余計な前提知識を求めると、躓いてしまう方もいそうだったので、できるだけ前提知識を求めずに、学びたいことをストレートに学べるようにした形になります。
Android Studioの日本語化
Android Studioを日本語化したおかげで、解説の中で出てくる文言の多くを日本語にすることができました。
見慣れないアルファベットの単語が入り混じった文章はコンテキストスイッチが多くなりそうなので、良い取り組みだったと思います。だからといってカタカナが大量に出てくるようになったのが良かったのかというと怪しいですし、ScrollViewのようなクラス名はそのまま表記しているので、どのくらい読みやすさに寄与したのかは、読者の感想を待ちたいところです。
Javaを説明しすぎない
本書はプログラミング未経験者を対象にしているため、Java言語についての解説も行いました。写経していく中で登場する、変数やメソッドといった最低限の要素だけを解説しています。
思い切った点として、クラスについての解説をほとんどしていません。クラスの書き方を解説し始めると際限なく話題が膨らんでいくためです。
自作のクラスを活用せずにAndroidアプリを作っていくと、自然とFat Activityになります。それ自体は後々に問題を引き起こす可能性はあります。ただ、それが問題になるくらいにコードをたくさん書けるようになった人なら、本書ではなくもっと別の本がフィットするようになっているはずです。
この「たった1日で」シリーズの良さは薄さや手軽さです。「Android Javaの正しさ」を語り過ぎないようにしたつもりなので、読者がサクサク読み進められたらいいなと思います。
レイアウトエディターはデザインモードのみ
レイアウト作成の解説は、レイアウトエディターのデザインモードのみで行いました。レイアウトの解説にXMLは登場しません。ここは筆者のこだわりです。
XMLを書きながらプレビューを見るスタイルも筆者は好きですが、初学者時代を思い出して見ると、JavaとXMLを行ったり来たりするのは地味に心が折れそうになるポイントだった記憶があります。
現代のAndroid Studioには、ConstraintLayoutを用いた、そこそこ実用的といえるWYSIWYGなレイアウトエディターがあります。これならば心理的な障壁が幾分か低くなるのではないかと考え、全編で採用しました。ドラッグ&ドロップで制約を付けていく作業については、限られた紙面の中で、できるだけ丁寧に解説したつもりです。アプリ開発の醍醐味のひとつ、レイアウト作成を楽しく体験してもらえればと思います。
余談として……本書はAndroid Studio 3.1.4向けに書いたので、Android Studio 3.2で導入されたナビゲーションエディターを用いた画面遷移の定義は盛り込めませんでした(そもそも画面遷移を取り扱う紙面の余裕もなかったのですが:-p)。2019年に似たような本が出てくるときには、是非ナビゲーションエディターの解説も含まれていてほしいなあと思います。
執筆の経緯
技術評論社さんで刊行しているたった1日で基本が身に付く!シリーズのAndroid Studio版を作ろう、という企画が先にあり、1月に知人を通じて声がかかりました。まさに降って湧いたようなチャンスだったので、最低限の調整だけを行って、ほぼ二つ返事でOKしました。
それまでに書いたことがあった中で最も長い本は、88Pの技術書典4本でした。
200ページ超の執筆は初めてだったので、かなり不安もありました。とはいえ、ここまで大きいチャンスは滅多に来ません。多少自信がない程度で逃すわけにもいかなかったのでした。
当初の予定では5月くらいまでに書き上げて、7月刊行くらいのスケジュールを引いていた気がしますが、筆者の遅筆が原因でずるずると延びて、8月入稿となりました。関係者の皆さんにはご迷惑をおかけしました。
執筆の体制
執筆の体制については、ざっくりと次のような感じです。
- 編集プロダクションとのやり取り
- GitHubとSlackでIssue管理と連絡を行う
- 執筆環境(メンタル)
- 集中できるようにネットカフェに入り浸る
- 執筆環境(システム)
- VivlioStyleでMarkdown+CSS組版で書いた
- Macで書きたいがためだけにVPNを張ってリモートデスクトップを設定した
- 初稿の差分管理はGitで行う
- 以降の校正作業はPDFベースでコメントを付ける
日本語の文章の差分管理にもGitを使うのが有用なのは、プログラマーの間では認知されてきていることですね。
個人的に面白い取り組みだった、CSS組版とリモートデスクトップについて掘り下げます。
CSS組版
今回の本は編集プロダクションのリブロワークスさんと一緒に作ったのですが、リブロワークスさんではVivlioStyleというCSS組版のツールにMarkdownを組み合わせた執筆環境を用意してくれています。

Atomにプラグインを入れておけば、実際の本と同じような見た目でプレビューしながら、執筆を行うことができます。
ReVIEWにもリアルタイムプレビューを行うツールはあったので、執筆体験としては既知の(素晴らしい)ものでしたが、こちらのほうがより実物に近い形で実現されていたので、楽しく執筆できました。
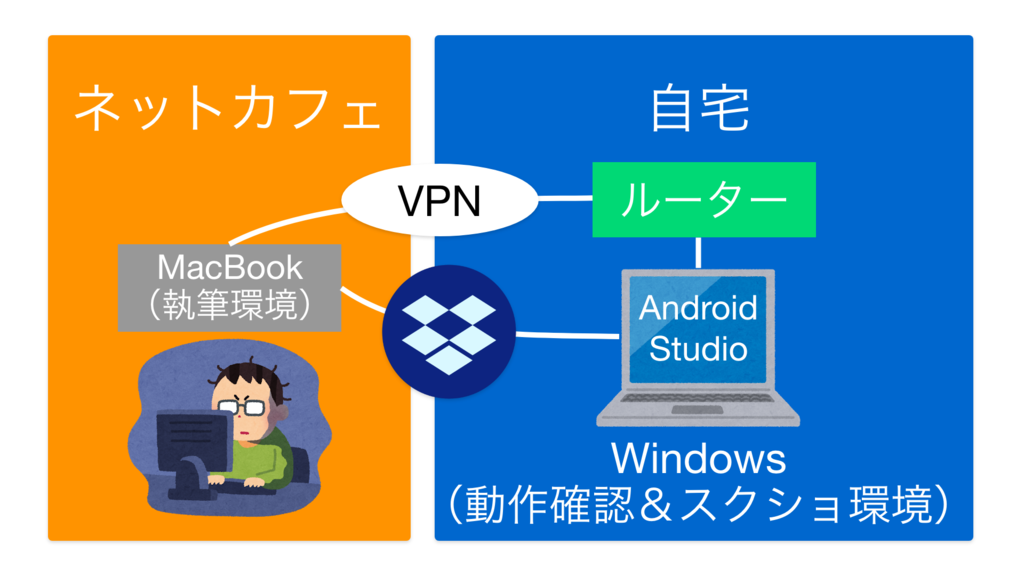
リモートデスクトップ
今回の本はWindows向けなので、Android Studioの動作確認やスクリーンショットの撮影はWindows上で行う必要がありました。一方で、私は普段Macを使っており、指が最もスムーズに動くのはMacです。Emacsキーバインドに指が汚染されているし、XKeymacsは好みじゃないので仕方ないですね。
Android Studioの操作がWindowsに準じたものになるのは問題なかったのですが、Atomで日本語を入力していくときにWindowsのお作法に縛られるのは嫌でしたし、Windows上に快適な環境を作り上げる労力を払うのも嫌でした。
仕方がないので、MacからWindowsマシンにリモートデスクトップでアクセスし、Android Studioを触ることにしました。Windows側で撮影したスクリーンショットは自動でDropboxのフォルダに入るようにして、ほぼリアルタイムでMac側に共有されるようにしました。
また、前述のとおり、ネットカフェでの作業が多かったため、自宅の外からでもWindowsマシンに繋がるよう、VPNを設定しました。これで快適な執筆環境の完成です。

この環境ができるまで、なかなか文章を書き始められなかったので、担当さんをやきもきさせてしまって非常に申し訳なかったです……
グランドスラム達成
ここは本の内容と関係ないです。
今回の出版のおかげで、これまで本の形で執筆してきたものリストが次のようになりました。
| タイトル | 出版年月 | 出版 | 形態 |
|---|---|---|---|
| はじめる! Corona SDK | 2011年7月 | 達人出版会(商業) | 電子書籍(単著) |
| TechBoosterの同人誌 | 随時 | TechBooster(同人) | 紙・電子書籍(共著) |
| Effective Android | 2013年8月 | 達人出版会(商業) | 電子書籍(共著) |
| Effective Android | 2014年1月 | インプレス(商業) | 紙(共著) |
| Cheap Dive into React Native | 2018年4月 | 越後屋(同人) | 紙・電子書籍(単著) |
| たった1日で基本が身に付く! Androidアプリ開発超入門 |
2018年9月 | 技術評論社(商業) | 紙・電子書籍(単著) |
この表を読み換えてみると、なんと、(商業|同人)、(電子|紙)、(単著|共著)の組み合わせを全パターン網羅しているのです。
- 商業・電子・単著(Corona SDK)
- 商業・電子・共著(Effective Android)
- 商業・紙・単著(たった1日で)
- 商業・紙・共著(Effective Android)
- 同人・電子・単著(Cheap Dive)
- 同人・電子・共著(てくぶ)
- 同人・紙・単著(Cheap Dive)
- 同人・紙・共著(てくぶ)
グランドスラム達成は言い過ぎかも*1ですが、ちょっとした達成感があります。
この7年間、いろいろ書いてきたんだなあ、としみじみしてしまいますね。本を書く楽しさを教えてくれた皆さんには感謝するばかりです。
今後も、機会を見つけて本を書いていきたいと思いますので、よろしくお願いします。
まとめ
妻や編集さんに助けてもらいながら、何とか本を書き上げることができました。この規模になってくると、とてもじゃないですが自分の力だけでやりましたとは言えません。本づくりって色んな人の力で成り立ってるんだなーと思いました。
筆者がAndroidをやり始めたときにも、多くの書籍に助けられました。私の本が、現代の初学者の助けになれば、望外の喜びです。この本で入門した読者が5年後くらいにDroidKaigiで登壇してたりしたら泣くので、そういう方がいれば5年後にお声がけください。
書店にPOPとか持ち込んだら置いてもらえるのかな……
*1:紙媒体の雑誌連載とかはしたことないですしね